Guide Editeur Webflow (FR)
Vous pourrez ajouter/modifier du texte, des images, des couleurs... en quelques clics.
Comment utiliser l'espace Editeur ?
Rappelez-vous de publier votre site pour que vos modifications prennent effet sur votre site en ligne.
Accéder à l'éditeur depuis le site en ligne
Vous pouvez accéder à l'Éditeur depuis votre site Web en ajoutant /?edit à la fin de l'URL de votre site Web dans la barre d'adresse du navigateur.
exemple : votresiteweb.com/?edit
Vous serez invité à vous connecter avec votre nom d'utilisateur et votre mot de passe.
Lorsque vous reviendrez sur le site plus tard, vous verrez peut-être le bouton "Modifier le site" dans le coin inférieur droit, sur lequel vous pourrez cliquer pour accéder à Mode éditeur.

Accéder à l'éditeur depuis l'interface Webflow
Si vous êtes dans le tableau de bord Webflow, vous pouvez accéder à l'éditeur à partir du menu Projet du tableau de bord.
Cliquez sur les points de suspension (...) dans le coin inférieur droit de la vignette de votre projet et choisissez Éditeur dans le menu.
N'oubliez pas de rester en dehors du concepteur car vous pouvez casser le site Web en essayant de modifier dans ce mode de travail.
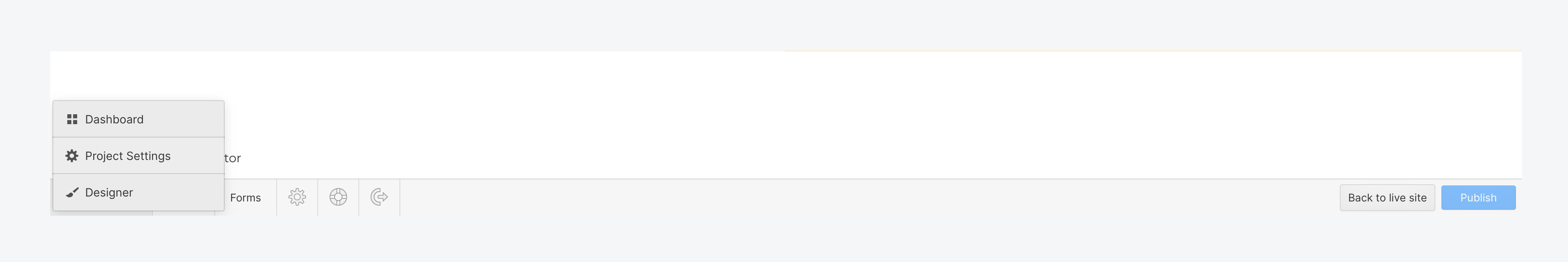
Si vous vous retrouvez accidentellement en mode Designer, vous pouvez accéder à l'éditeur dans le menu du Designer.Recherchez le "W" dans le coin supérieur gauche et cliquez sur le menu et vous trouverez le bouton Éditeur.
Vous pouvez également accéder à l'éditeur dans la barre d'outils supérieure dans les paramètres du projet
Switch between Editor mode and Live site mode
Lorsque vous ouvrirez l'Éditeur, vous pourrez explorer le site en mode aperçu ou en mode "site en direct".
Pour passer en mode Édition, cliquez sur le bouton "Modifier le site" en bas à droite de la page.
Allez sur "Retour au site en ligne" lorsque vous souhaitez voir le site en mode aperçu.
Indiquez à vos collaborateurs qu'ils devront définir leur navigateur pour accepter les cookies de tous les tiers pour utiliser l'Éditeur, sinon, ils peuvent voir un message d'erreur lorsqu'ils essaient de se connecter à l'Éditeur.
Collaboration multi-utilisateurs
L'Éditeur permet à plusieurs personnes de modifier du contenu statique et dynamique en même temps.
Une seule personne peut travailler dans le concepteur à la fois, mais plusieurs personnes peuvent travailler dans l'éditeur en même temps.
Si deux personnes éditent le même contenu en même temps, les dernières modifications "gagnent", vous voudrez donc toujours coordonner les temps d'édition avec vos coéquipiers.
Comprendre la barre de navigation Editeur
Lorsque vous accédez à l'éditeur, vous verrez votre site Web en direct avec la barre d'outils de l'éditeur (la barre grise) réduite au bas de votre écran.
Grâce à cette barre d'outils, vous pouvez accéder aux différents panneaux de l'éditeur pour gérer les paramètres de page, le contenu dynamique ou les collections, les formulaires et votre compte d'éditeur.
Vous pouvez également voir et publier les modifications que vous apportez via l'Éditeur.
La nav bar editor suivant les icons
Menu - Utilisez ce menu pour accéder au tableau de bord, aux paramètres de votre projet ou au concepteur. Ce bouton comporte le logo Webflow. Vous pouvez le remplacer par votre propre logo, ou celui de votre client.
Pages - Ouvrez le panneau Pages, qui répertorie les pages statiques et les pages de collection dynamiques de votre site.
À partir de là, vous pouvez rechercher une page, cliquer pour afficher la page en direct et gérer les paramètres de n'importe quelle page.
Collections - Ouvrez le panneau des collections, qui répertorie toutes vos collections.
Cliquez sur une collection, ouvrez un nouvel onglet dans la barre d'outils, qui ouvre la liste du panneau des éléments de la collection de tous les éléments de cette collection. Ici, vous pouvez modifier n'importe quel élément ou en créer de nouveaux. Voir Création et gestion de contenu-CMS pour plus d'informations.
Forms - Ouvrez le panneau de formulaires où vous pouvez voir et télécharger les soumissions de formulaires effectuées sur le site.
Settings (Roue crantée) - Ouvrez le panneau des paramètres du compte où vous pouvez modifier les informations de votre compte Collaborator et télécharger une image de profil.
Aide & Support (bouée de sauvetage) - Ouvrez le panneau d'aide et de support, où vous pouvez trouver des réponses à quelques questions courantes sur l'utilisation de l'éditeur.
Log out (demi-cercle + fleche) - Deconnectez vous de l'editeur après confirmation
Enregistré - Toutes les modifications sont enregistrées automatiquement dans l'éditeur. Les statuts Enregistrement... et Enregistré en bas à gauche le montrent.
Journal des modifications - Vous montre le nombre de modifications non publiées à côté du bouton de publication en bas à droite.
Cliquez sur le journal des modifications révèle une liste d'éléments et de pages avec des modifications non publiées, et vous pouvez voir quel collaborateur les a apportées.
Retour au site en direct - Passez du mode Éditeur au mode Site en direct, qui vous permet de visualiser votre site tel que les visiteurs de votre site le verront.
Publish (button) - allows you to publish all the changes you make when in the Editor. Remember no changes will go live until you hit the publish button.
Modifier directement sur la page
L'édition est si facile et intuitive avec l'éditeur.
Passez la souris sur divers éléments et si vous voyez une icône en forme de crayon, vous pouvez cliquer dessus et modifier le texte ici !
Lorsque vous survolez des éléments de texte modifiables, vous verrez un contour gris clair autour de l'élément de texte et une icône en forme de crayon dans l'angle en haut à droite.
Vous pouvez modifier le texte en cliquant dans la case.
PS : N'oubliez pas que vous devez publier votre site pour que vos modifications soient mises en ligne.
Formatage du texte
Vous pouvez également mettre en forme des mots ou des phrases en gras, en italique, ajouter un lien ou supprimer la mise en forme en les sélectionnant et en choisissant la mise en forme dans la barre d'outils flottante qui apparaît.
Pour les éléments de texte enrichi (blog, article long...)
Pour les éléments de texte enrichi, vous pouvez faire plus :
- Ajouter des médias, des photos, créer des listes, styliser et formater davantage votre texte.
Replacing Images is Easy
Vous pouvez également remplacer les images directement sur le site.
Passez simplement votre curseur sur l'image que vous souhaitez remplacer, puis cliquez sur l'icône de l'image. Cela vous permettra de sélectionner et de télécharger une nouvelle image depuis votre ordinateur.
Vous pouvez modifier les boutons
Pour modifier un bouton, placez votre curseur sur le bouton et cliquez sur l'icône Paramètres qui apparaît en haut à droite.
Vous avez 2 options qui s'affichent :
Modifier les paramètres du lien - vous permet de mettre à jour le lien du bouton, vous pouvez le lier à une page de site Web, un lien externe, un e-mail ou un numéro de téléphone
Modifier le texte du bouton - vous permet de modifier le texte du bouton
Qu'est-ce qu'un CMS ?
CMS signifie système de gestion de contenu et, comme son nom l'indique, il s'agit d'un système de gestion du contenu de votre site Web. Il peut s'agir d'une collection d'articles de blog, de membres d'équipe, d'offres d'emploi, tout ce que vous voulez.
Pages Statiques : Ce sont des pages construites en dehors de vos collections. Ceux-ci peuvent inclure votre page d'accueil, vos informations, vos contacts, etc.
Pages Collections : Ce sont des pages générées à partir de vos collections et il peut s'agir d'une collection d'articles de blog, de membres d'équipe, d'offres d'emploi, tout ce que vous voulez.
Le système de gestion de contenu "visuel" de Webflow permet aux personnes "non techniques" de maintenir leurs sites Web et de publier de nouveaux contenus dans une conception cohérente.
Création et gestions de contenus dynamique
Si vous avez des collections dans votre projet, vous pouvez y accéder dans l'éditeur via l'onglet Collections.
Le panneau Collections répertorie toutes vos collections. Cliquer sur une collection ouvre un nouvel onglet intitulé avec le nom de la collection. Cet onglet contient tous les éléments de la collection au sein de cette collection.
Vous pouvez modifier les éléments existants en cliquant dessus ou créer de nouveaux éléments en cliquant sur le bouton + Nouveau et en remplissant les différents champs de l'élément configurés par votre développeur.
Lorsque vous avez terminé de saisir du contenu ou de mettre à jour des champs, vous pouvez choisir de :
- Créer un nouvel élément
- Enregistrer un élément existant. Il sera mis en attente pour être publié et mis en ligne sur votre site la prochaine fois que vous le publierez.
- Publier votre article immédiatement (sans attendre la prochaine publication sur l'ensemble du site).
- Annuler pour annuler les modifications.
Vous pouvez afficher la page de cet élément de collection en cliquant sur l'icône à droite du nom de l'élément.
Cela réduit les panneaux pour vous montrer la page de l'élément que vous consultez actuellement directement dans le navigateur.
Si vous le souhaitez, vous pouvez le modifier ici, plutôt que dans le panneau.
Pour revenir à la liste des éléments de la collection, cliquez sur le bouton Retour (←).
Gérer le contenu
Dans le panneau de collection, vous pouvez voir tous vos éléments de collection et leurs statuts. Vous pouvez supprimer, archiver ou modifier le statut de plusieurs éléments en même temps.
Voici ce que vous devez faire :
- Cliquez sur le bouton Sélectionner...
- Sélectionnez les éléments que vous souhaitez gérer
- Choisissez l'action souhaitée dans la barre d'outils supérieure
Pour fermer l'onglet Collection, cliquez sur le bouton de fermeture (x) en haut à droite de l'onglet.
Gerer les paramètres de page
Depuis le panneau des pages de l'éditeur, vous pouvez gérer les paramètres de page vitaux tels que le méta-titre et la description du référencement.
Vous pouvez également gérer les paramètres de protection par mot de passe des pages pour les pages statiques.
Pour acceder aux paramètres de la page :
- Ouvrez l'onglet Pages dans le panneau Éditeur
- Passez votre curseur sur une page de la liste
- Cliquez sur le bouton Paramètres qui apparaît
Paramètres SEO
SEO signifie “search engine optimization” ou « optimisation pour les moteurs de recherche ».
Il s'agit de créer et d'améliorer des sites Web afin d'améliorer leurs chances d'être trouvés par des moteurs de recherche tels que Google, Bing, etc.
Dans les paramètres de chaque page, vous pouvez créer et modifier les paramètres de référencement spécifiques à la page suivants :
Meta Titre : Le titre d'une page joue un rôle très important dans sa visibilité et ses performances dans les moteurs de recherche, à la fois parce qu'il :
- A) indique aux moteurs de recherche de quoi traite la page
- B) C'est sur quoi les utilisateurs des moteurs de recherche cliqueront pour accéder à votre site.
Assurez-vous d'inclure les types de mots que les gens utilisent pour décrire votre entreprise dans le titre.
Idéalement, le titre d'une page devrait comporter environ 55 à 60 caractères.
Example: Disons que vous avez un studio de Pilates à Santa Cruz, le titre de la page d'accueil pourrait être : "Move Pilates | Le meilleur studio de Pilates de Santa Cruz”
Meta description: La description vous permet d'ajouter un peu plus de détails sur votre page (environ 150 caractères de celle-ci).
C'est important pour la recherche, mais pas aussi important que le titre.
Les sections Aperçu des résultats de recherche vous montrent à quoi ressemblera le contenu que vous avez saisi sur une page de résultats de recherche Google.
Si l'un de vos textes est coupé dans l'aperçu, vous devrez rogner votre texte pour l'adapter. Ceci est généralement configuré par le développeur, mais vous pouvez le modifier pour refléter votre entreprise.
Paramètres Open Graph (OG)
Les paramètres Open Graph sont très similaires aux paramètres SEO, sauf qu'ils sont utilisés par les réseaux sociaux comme Facebook, Twitter et LinkedIn.
Dans la plupart des cas, vous pouvez simplement cocher la case pour utiliser le même contenu que votre titre et votre description SEO.
Mais vous pouvez le personnaliser. En définissant les paramètres Open Graph de vos pages, vous pouvez spécifier les informations de vos pages que vous souhaitez afficher lorsque quelqu'un partage votre page.
Vous pouvez également rechercher des pages par nom à l'aide de la barre de recherche.
Affichage et publication des modifications
Après avoir effectué toutes ces modifications, vous voudrez les afficher, assurez-vous qu'elles sont enregistrées et prêtes à être publiées avant de cliquer sur Publier.
Les modifications apportées dans l'éditeur ne seront pas appliquées sur le site en direct tant que vous n'aurez pas publié l'élément modifié (s) individuellement ou appuyez sur le bouton Publier pour publier toutes les modifications par étapes.
Vous devrez confirmer que vous souhaitez publier toutes les modifications avant que le site ne soit réellement publié. Le bouton vert Publié le confirmera.
Afficher les changements sur le site en ligne
Lorsque vous travaillez dans l'éditeur, le panneau de l'éditeur couvre la majeure partie de votre site Web. Pour réduire le panneau Éditeur et afficher votre site Web, cliquez sur le bouton Afficher le site en haut.
J'ai fait une erreur... Que faire ?
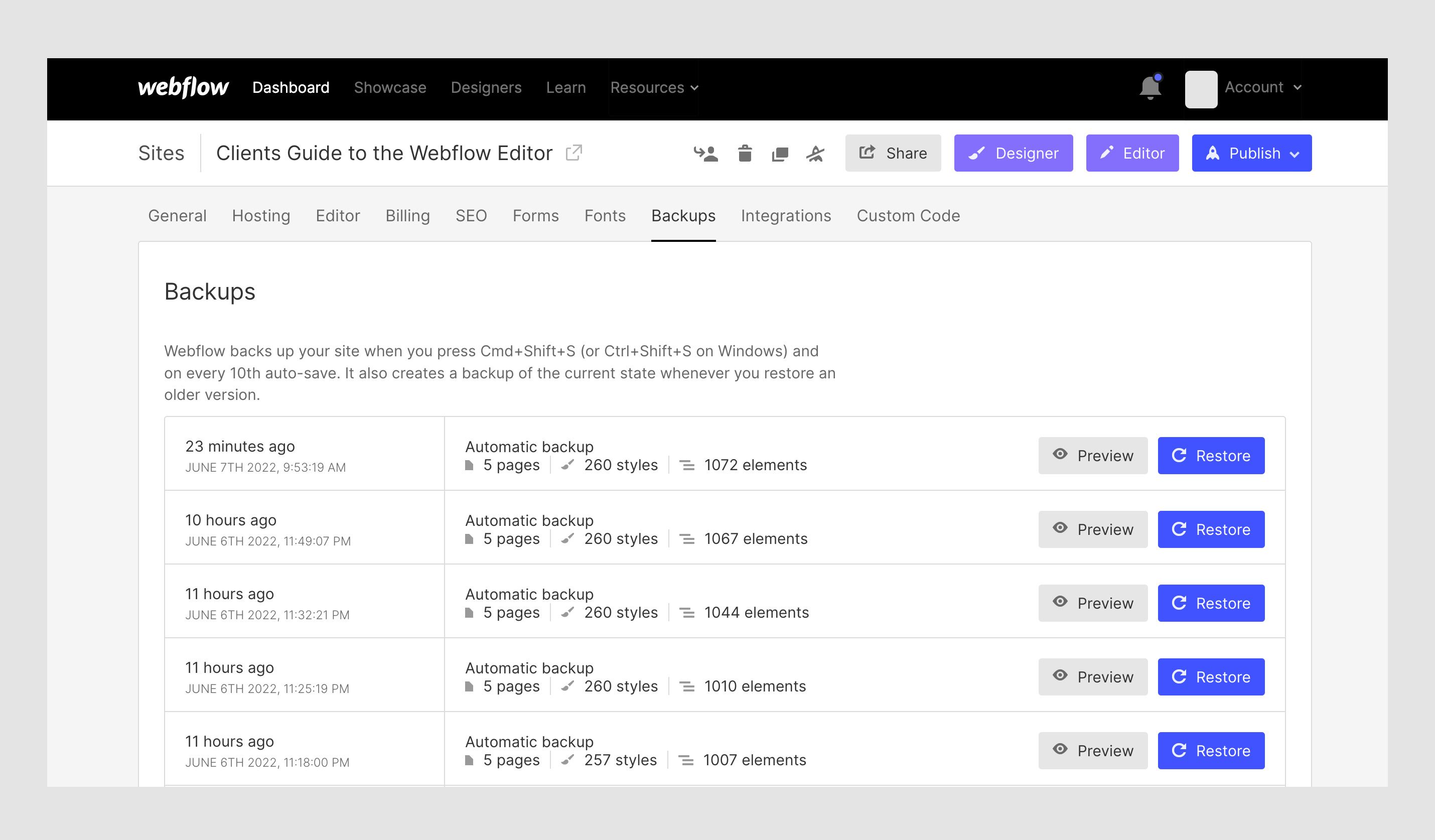
Dans le menu du bas, vous pouvez accéder aux paramètres du projet, puis accéder aux sauvegardes et restaurer le site vers une version publiée antérieure.

Cliquez sur restaurer sur la version du site vers laquelle vous souhaitez qu'il revienne.

Je t'aide à améliorer ton site Webflow en moins de 72h
Remplis ce formulaire si tu as besoin d'une intervention efficace sur ton site webflow
Salut moi c'est Steven,
Si tu t'intéresses à la communauté Webflow Francophone sur twitter, tu as du me voir passer dans ta TL.
Je suis développeur webflow et j'accompagne les utilisateurs webflow à améliorer le design, la qualité et les performances de leur site web
























